Створити pixel / dataset у Facebook
Disclaimer!
У Facebook є багато варіантів інтерфейсу, або їх мутацій. Тому назви кнопок або їх розташування може змінюватись навіть на одному і тому самому аккаунті.
Створення pixel
Йдемо за посиланням (при потребі логінимось повторно та вказуєте всі дані потрібні для автентифікації).
https://business.facebook.com/settings/people?
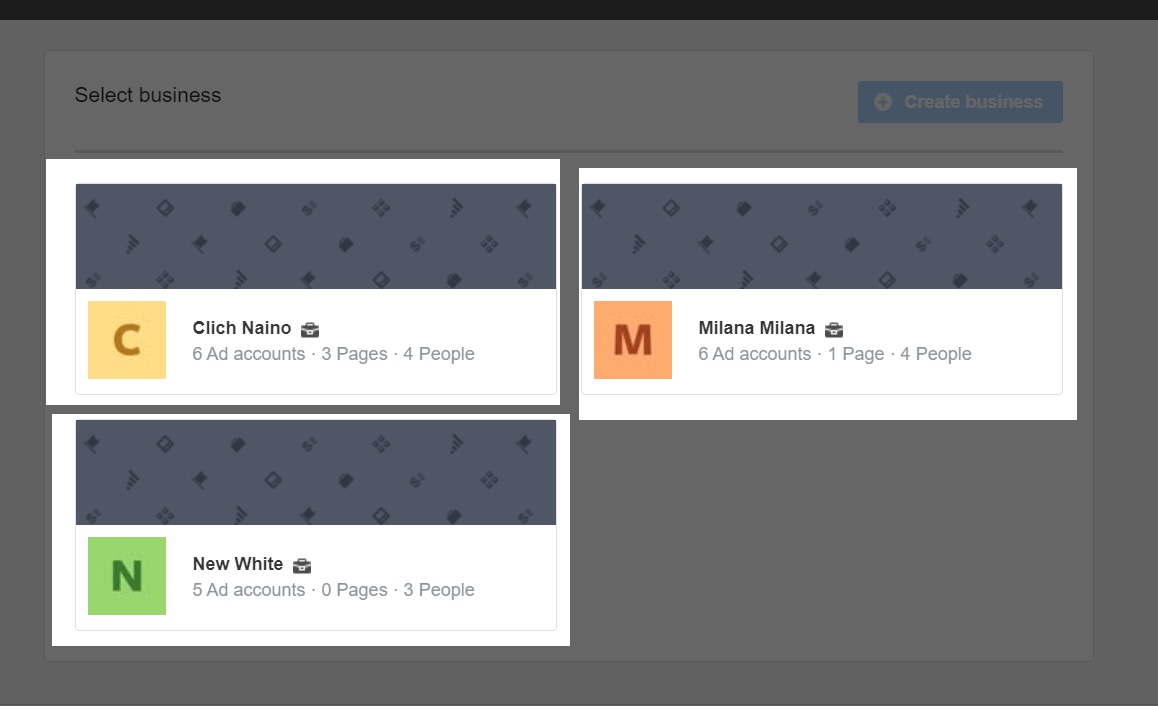
Обраємо потрібний Bussiness Manager (далі BM).
Далі йдемо в Data sources -> Datasets
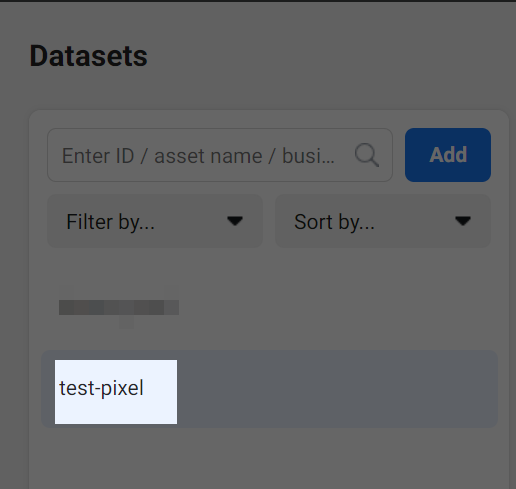
Завантажиться список пікселів, ми створюємо новий (Add).
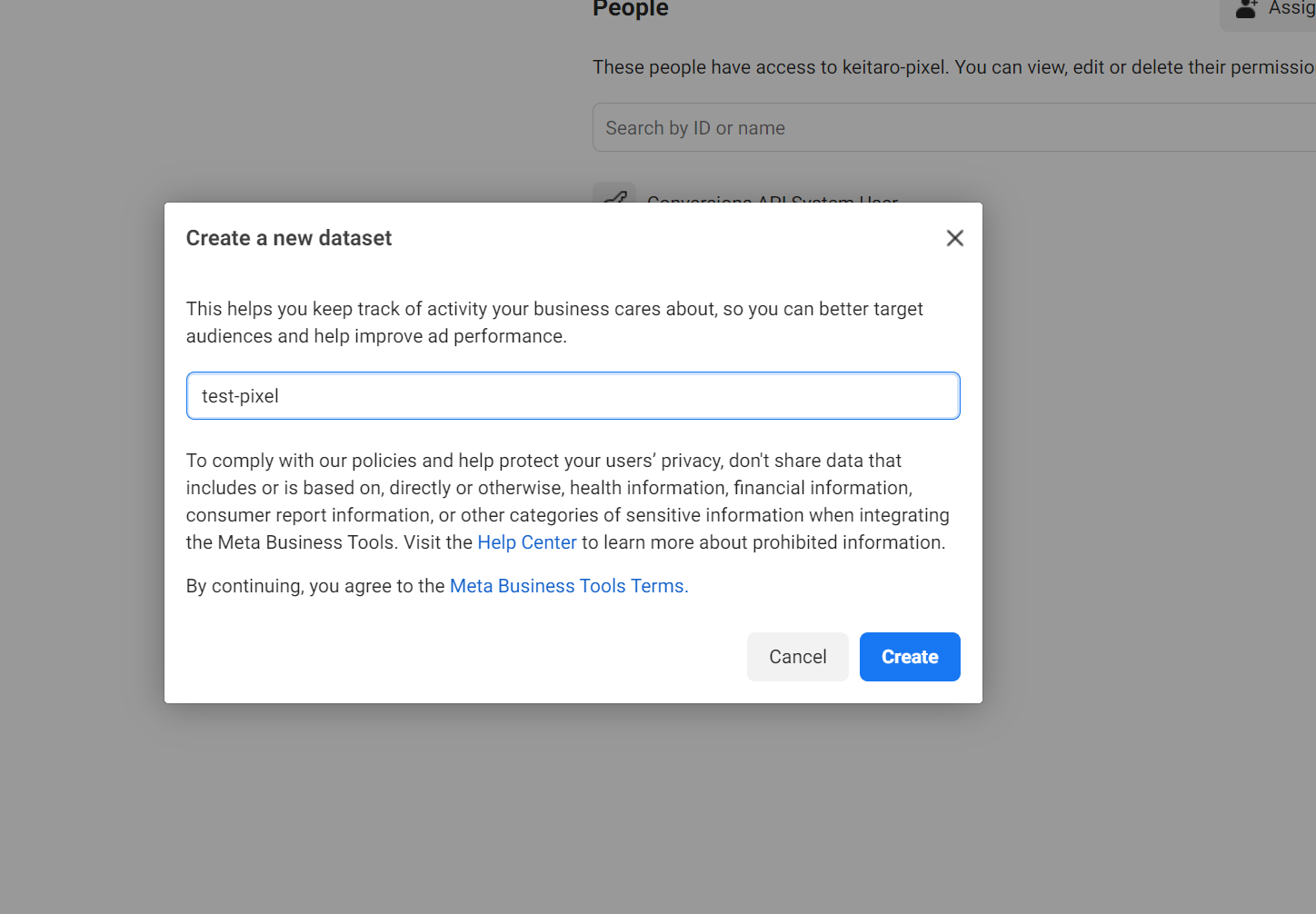
Вказуємо ім'я і клікаємо Create
Подалші вікна, попапи, якщо вони будуть можемо ігнорувати / закривати.
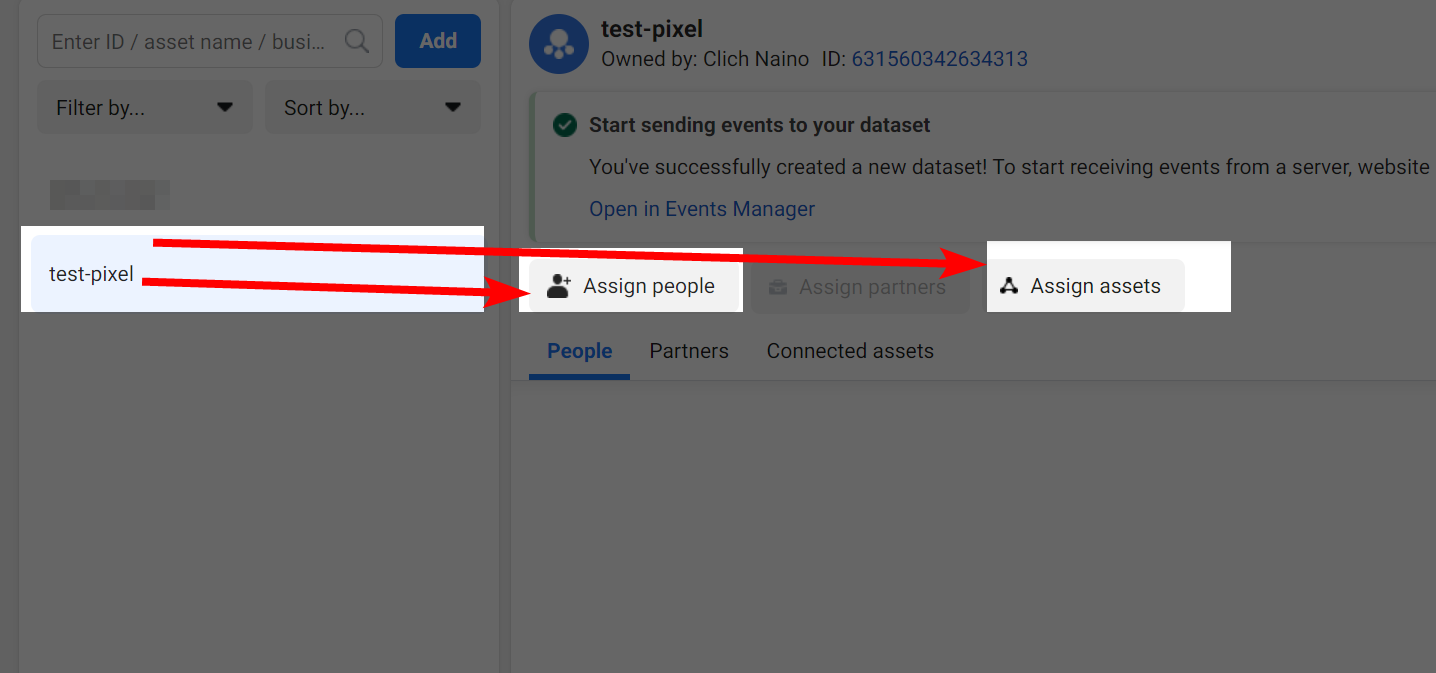
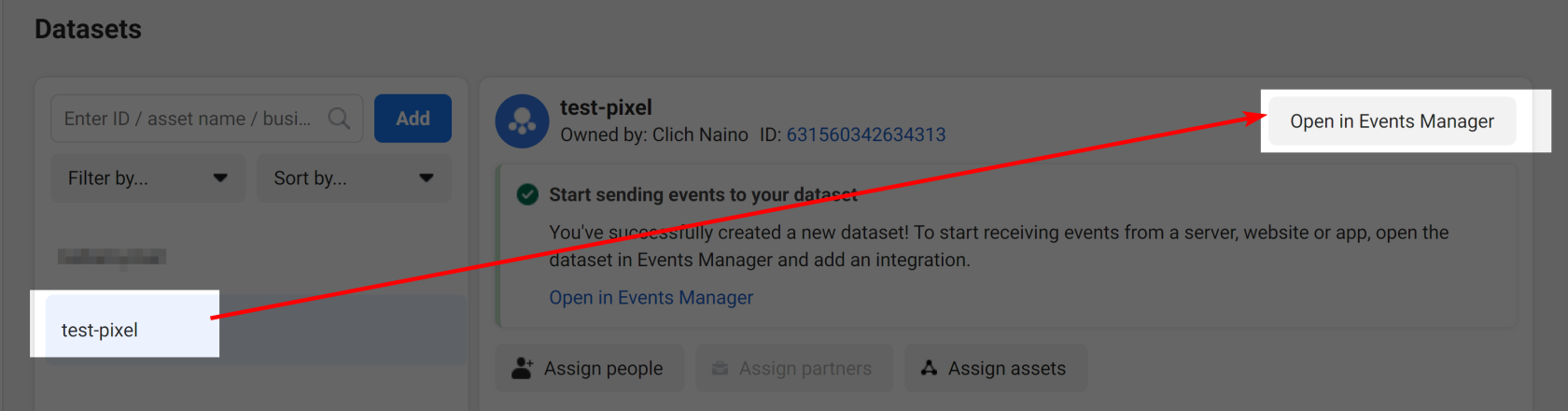
І побачимо наш створений pixel / dataset
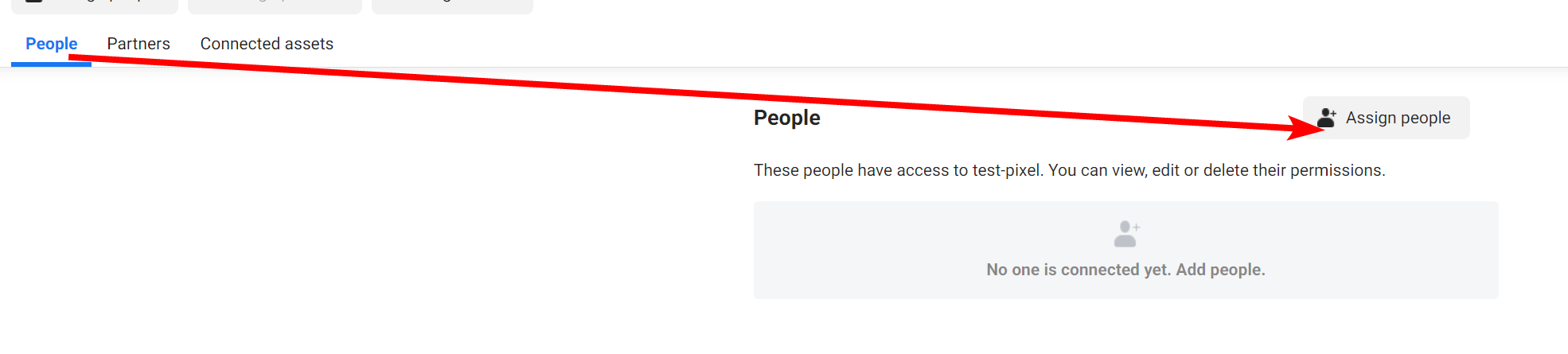
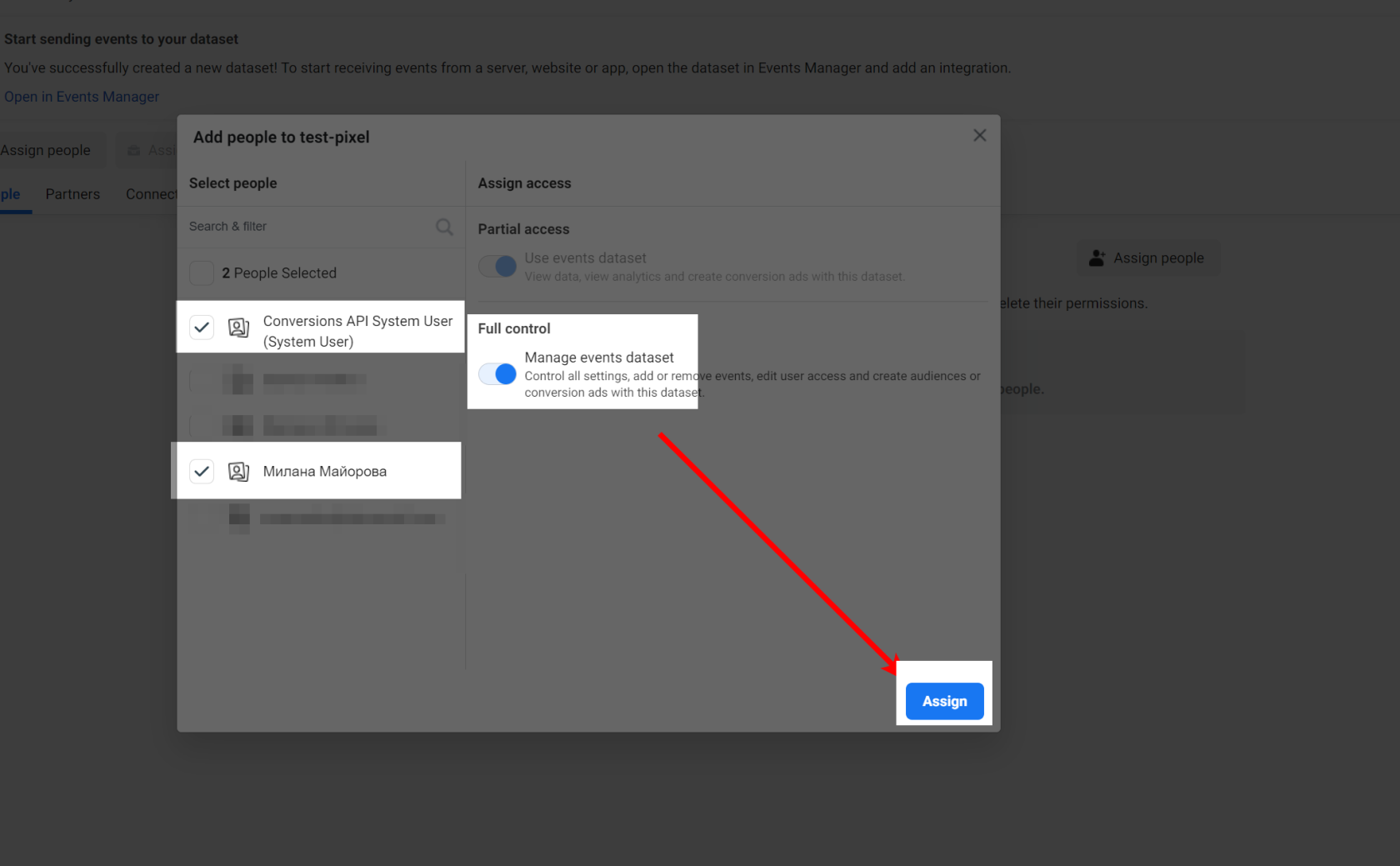
 Далі потрібно видати дозволи нашому користувачеві (соц. профілю доступ до цього пікселя, а також пошерити/ прикріпити до рекламний аккаунтів (Ad accounts, скорочено РА або AA). Також бажано обрати системного користувача додатково (Conversion API)
Далі потрібно видати дозволи нашому користувачеві (соц. профілю доступ до цього пікселя, а також пошерити/ прикріпити до рекламний аккаунтів (Ad accounts, скорочено РА або AA). Також бажано обрати системного користувача додатково (Conversion API)
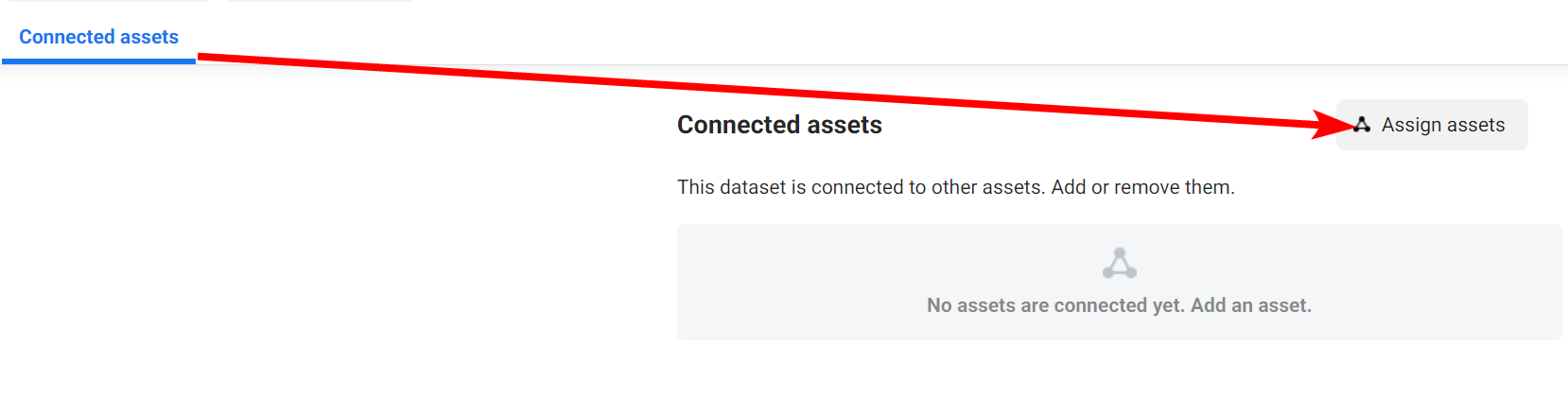
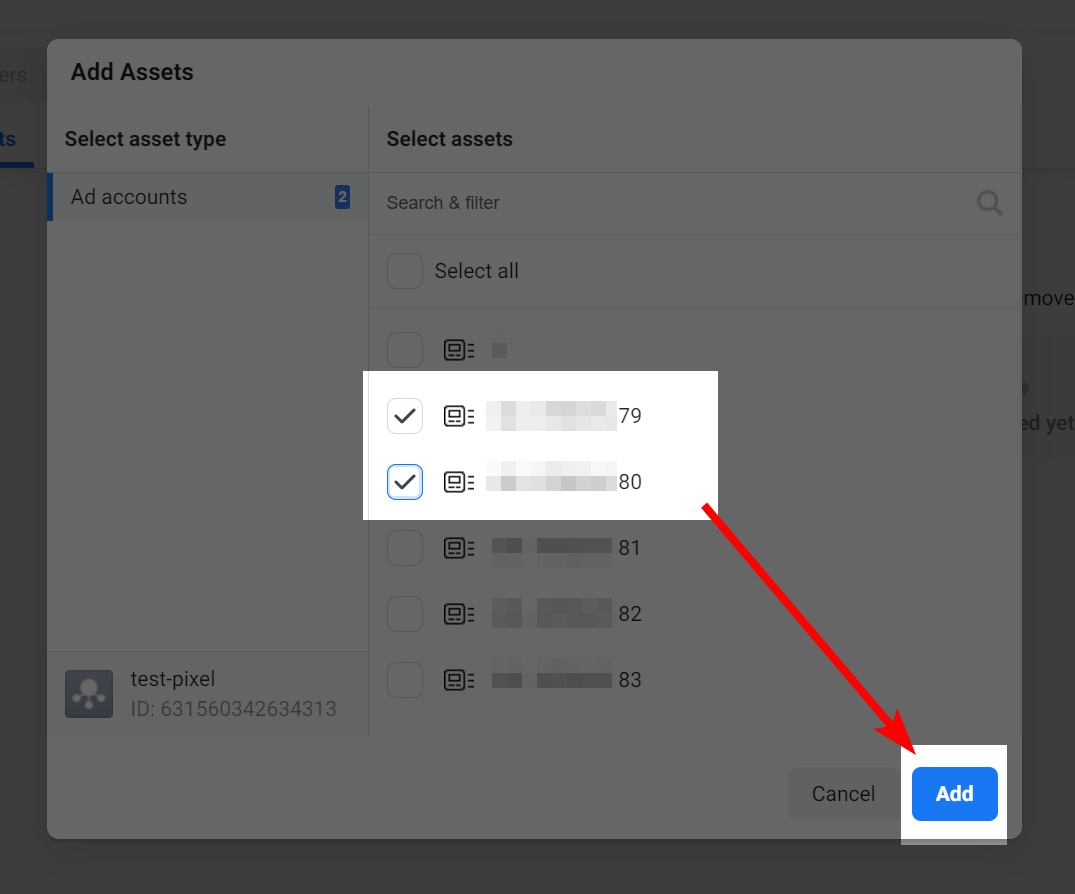
І шеримо на рекламний аккаунт або декілька
Отримати код пікселя
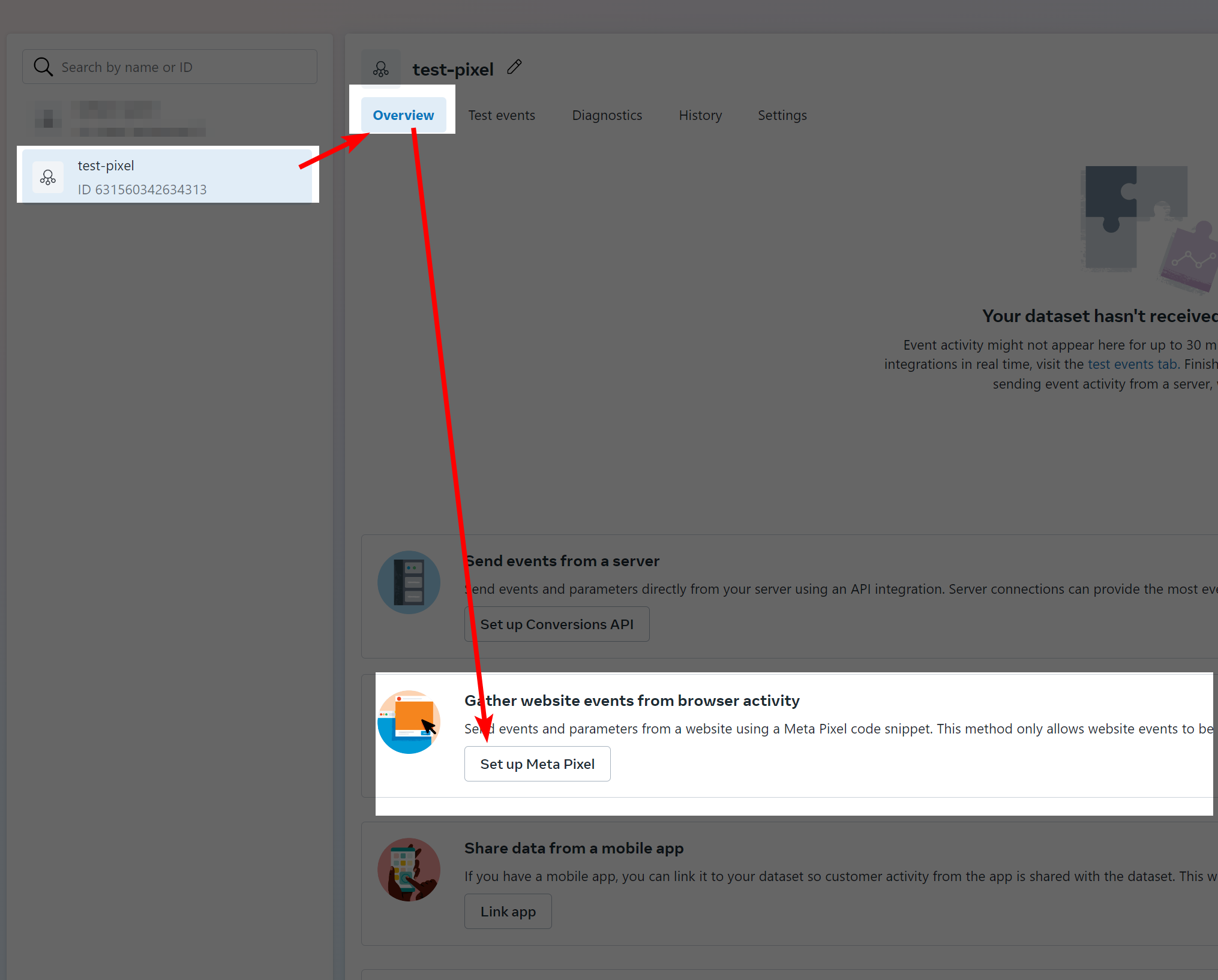
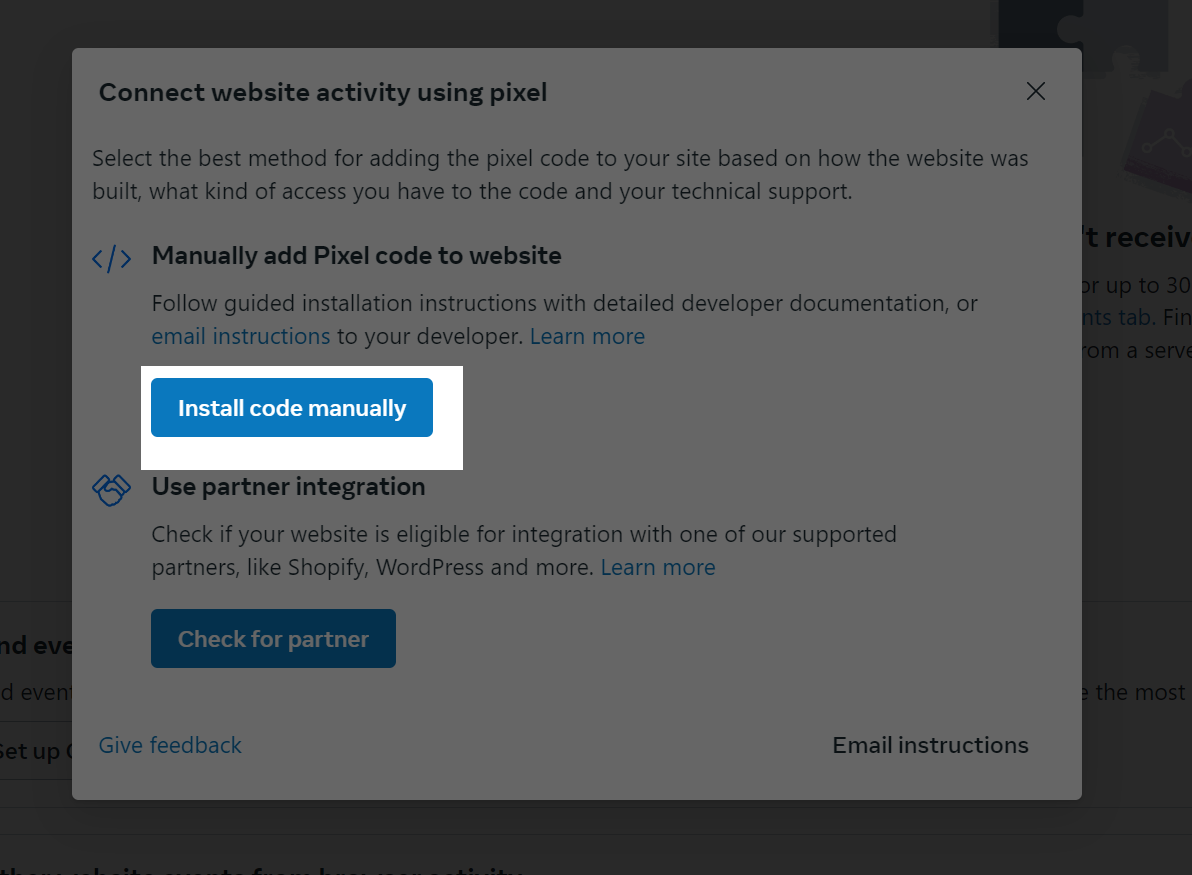
Переходимо в менеджер подій
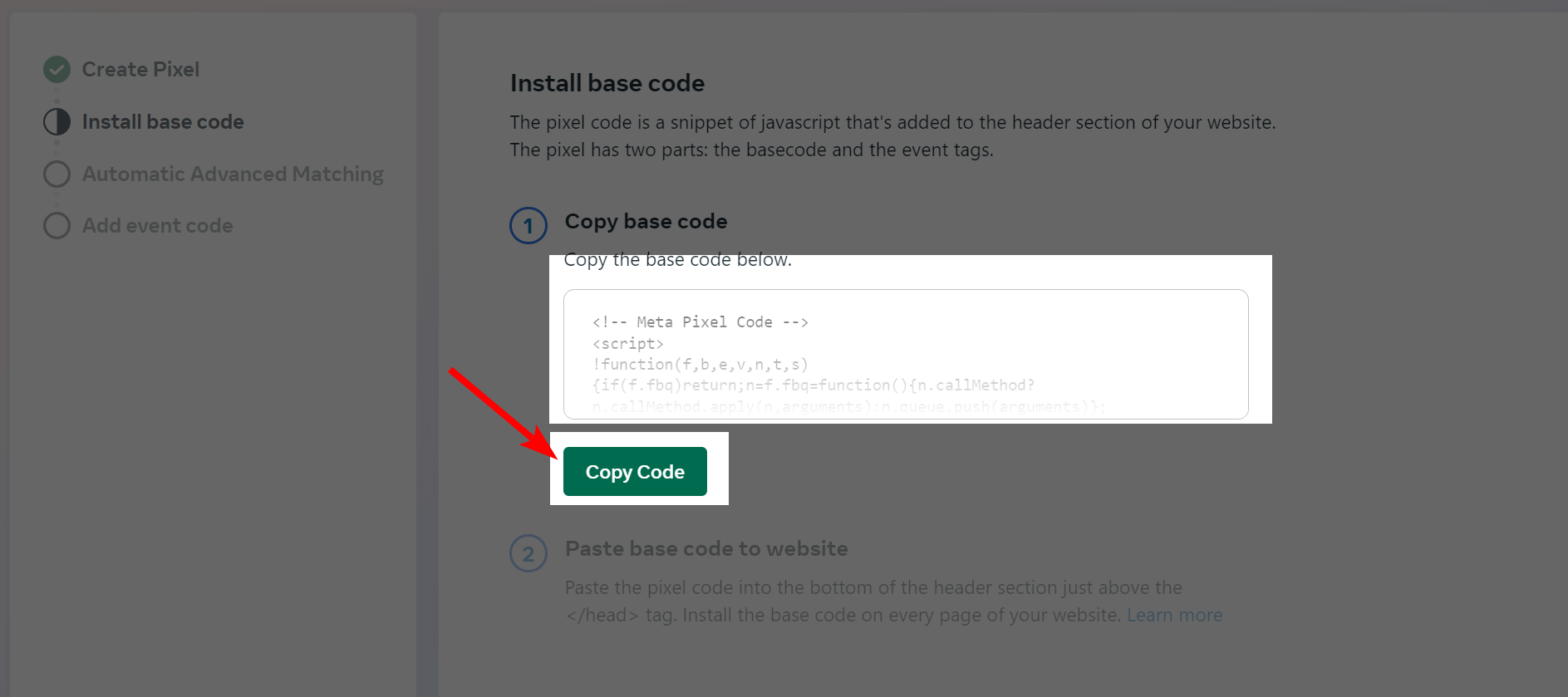
Копіюєте код, щоб вставляти його напряму в код лендінгу.
Мжна використовувати цей шаблонний код, змінюючи тільки ID пікселя та назву події (якщо потрібно)
В плівому стовбчику і підсвічу зеленим, те що можна змінювати, для адаптації під вас. В правому буде код/шаблон для копіювання.
| <!-- Meta Pixel Code --> <script> !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1111111111111111111111'); fbq('track', 'Lead'); </script> <noscript><img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=1111111111111111111111&ev=Lead&noscript=1" /></noscript> <!-- End Meta Pixel Code --> |
|
Отримання токена пікселя
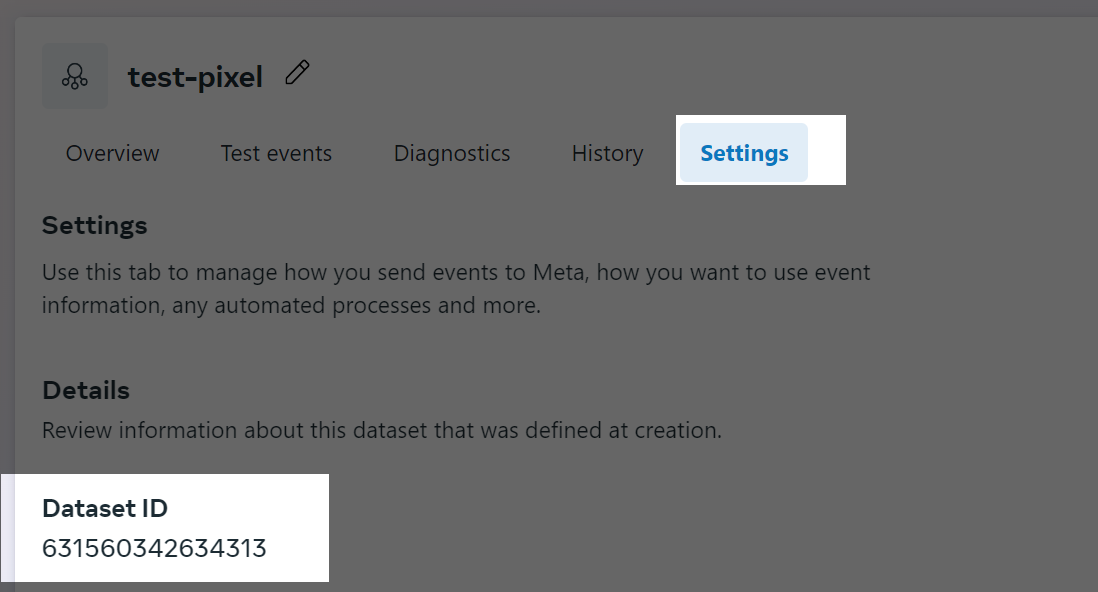
Це потрібно для додаткових інтеграцій. Також потрібен і ID пікселя, ви його бачите в списку пікселів.
Але отримаємо все також в менеджері подій (ID пікселя це тільки цифри).
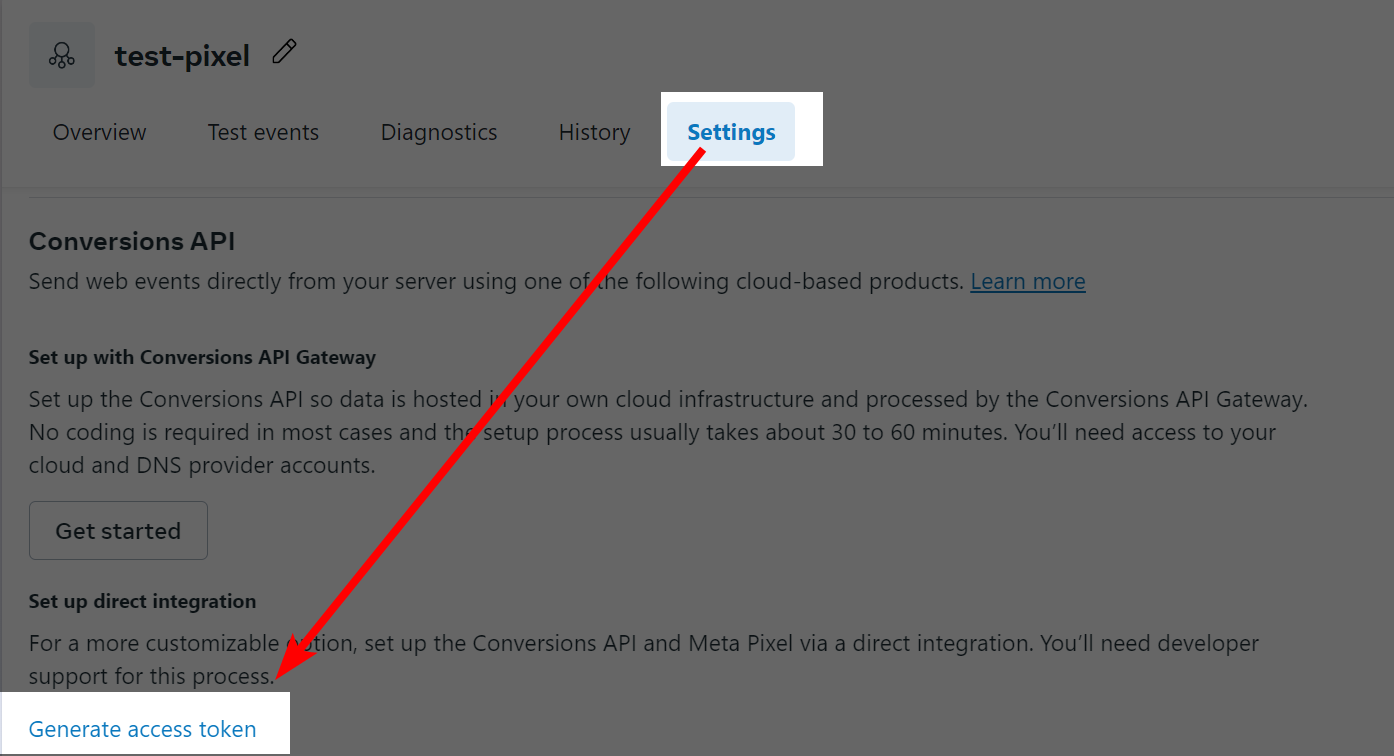
Гортаємо нижче та шукаємо Conversions API, нам потрібно згенерувати token
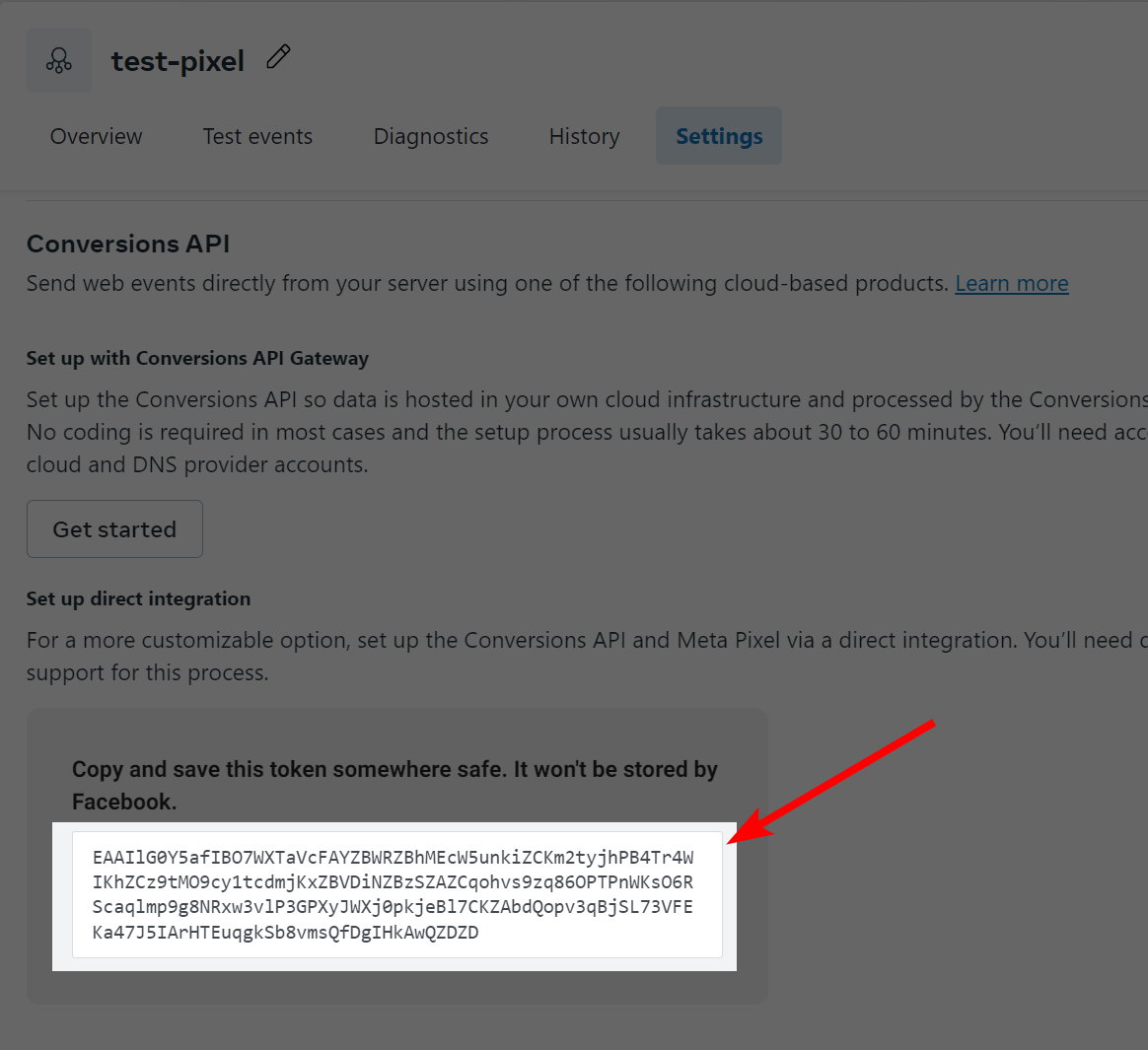
Отримуємо токен.
Якщо одразу захочете згенерувати токен і для іншого пікселя. Обов'язково!!! Перезавантажте/оновіть сторінку.
Інакше отримаєте токен з попереднього пікселя, або додатковий токен для попереднього пікселя.
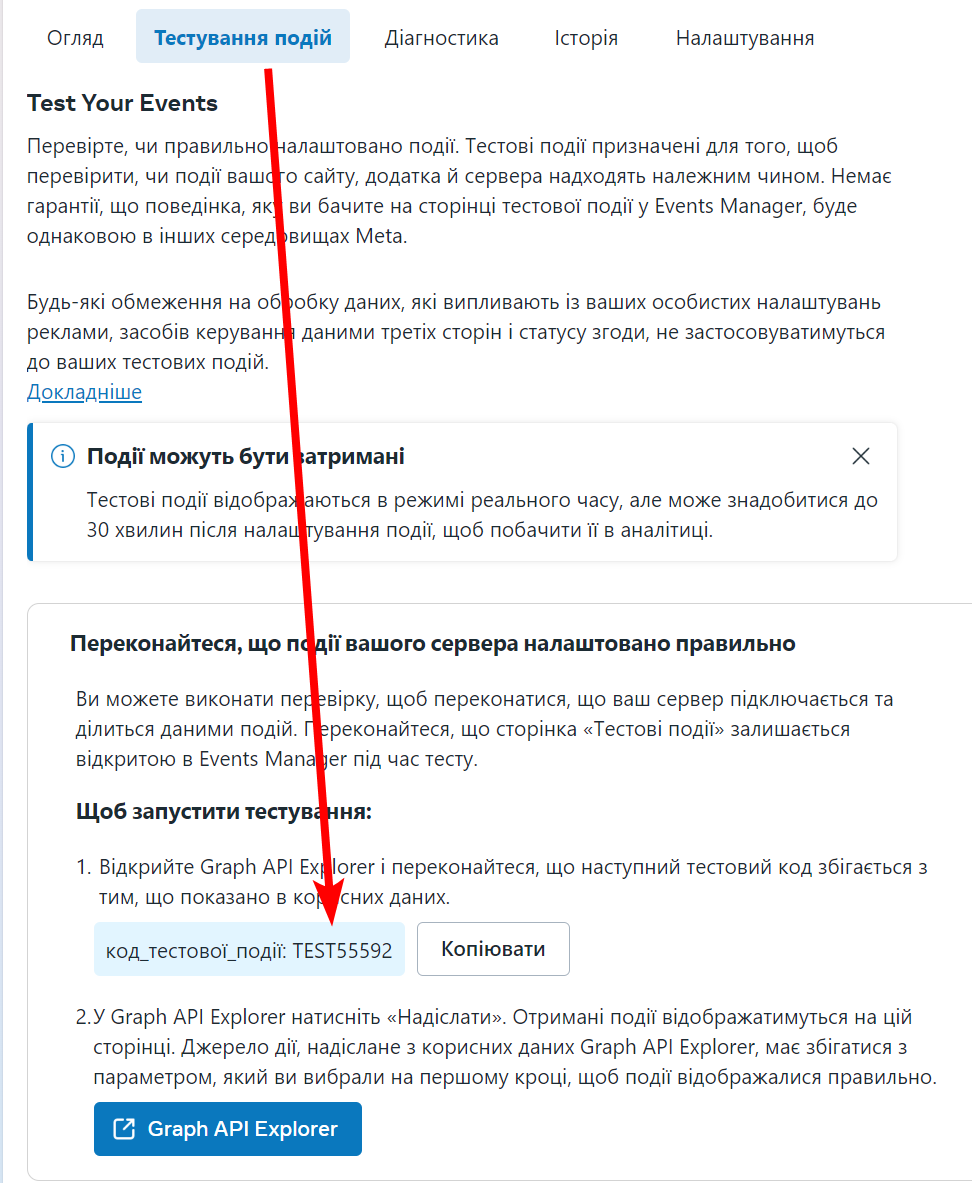
Тестування подій | отримання тестового коду/події
Для цього процесу нам потрібен тестовий код. Беремо його на вкладці "Test events" в менеджері подій.
І також тут буде видно результат тестування (інколи треба оновити сторінку).
Сам код будемо виставляти в іншому місці.
















No Comments